Web Scraper:如何使用分页选择器抓取分页数据
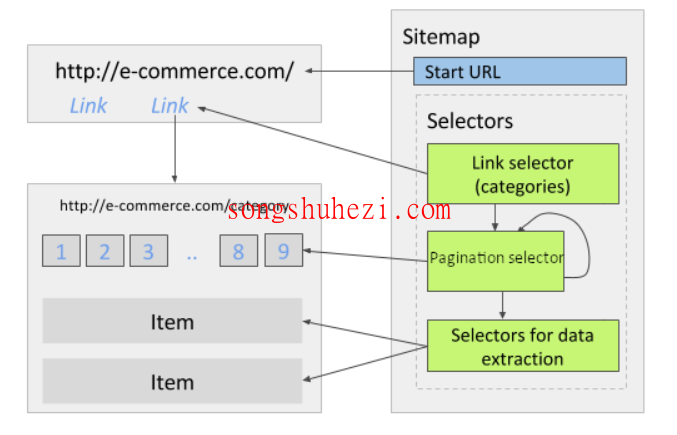
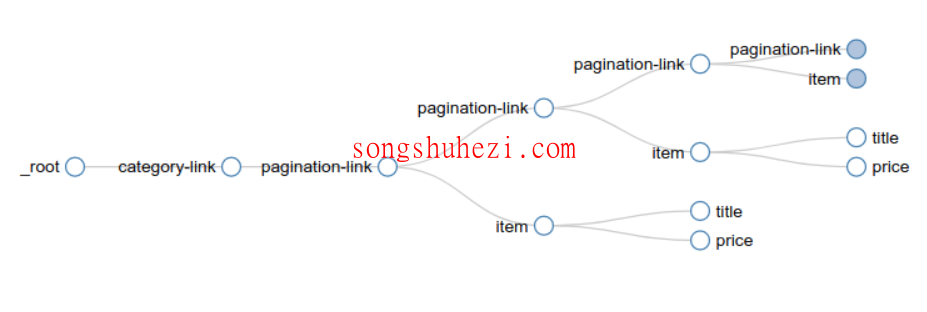
分页选择器是Web Scraper中的一个工具,专门用于处理分页加载的网站。这类网站通常有多个页面,用户需要点击分页链接或“加载更多”按钮来加载新页面内容。分页选择器可以递归地发现所有分页链接,确保所有分页页面都被抓取到,并提取页面中的数据。
分页选择器的配置选项
1. selector
这是分页选择器的核心配置项,用于选择那些改变页面的分页元素。你需要提供一个CSS选择器来定位分页按钮或链接。例如,如果你要抓取一个电商网站的分页产品列表,分页按钮的选择器可能如下:
a.pagination-link
2. pagination type
分页选择器提供了多种分页类型方法,具体取决于页面的分页实现方式。常见的选项包括:
- Auto:默认推荐,自动识别页面的分页方式。
- Link:从
href属性中提取分页URL。 - Scripted link:从
href或onclick属性中的JavaScript语句提取URL。 - Attribute link:从HTML元素的自定义属性中提取分页URL。
- Text link:从文本内容中提取分页链接。
- Link from any script:从JavaScript代码中提取分页链接。
- Click multiple times on next/more button:通过多次点击“下一页”或“加载更多”按钮来加载新页面。
- Click once on multiple buttons:点击每个唯一的分页按钮一次。
使用场景
1. 处理分页导航
在电商网站中,通常会有多个分页来显示产品列表。你可以使用分页选择器遍历这些页面,提取所有分页中的产品数据。
- 选择分页按钮:
- CSS选择器:
a.pagination-link
- CSS选择器:
- 选择分页类型:
- 使用Link选项从分页链接的
href属性中提取URL。
- 使用Link选项从分页链接的
- 添加子选择器:
- 使用子选择器来提取每个分页页面中的产品数据,如产品名称、价格、图片等。
2. 动态加载的“加载更多”按钮
许多网站使用“加载更多”按钮来加载新内容。你可以使用Click multiple times on next/more button分页类型,模拟点击按钮多次以加载更多内容。
- 选择“加载更多”按钮:
- CSS选择器:
button.load-more
- CSS选择器:
- 选择分页类型:
- 使用Click multiple times on next/more button选项,自动点击“加载更多”按钮直到没有新内容出现。
- 添加子选择器:
- 使用子选择器提取每次加载后出现的新数据,如新加载的评论或帖子。
3. 自动分页抓取
一些页面可能有复杂的分页系统,分页按钮不可见或通过JavaScript动态生成。在这种情况下,可以使用Auto分页类型,让Web Scraper自动识别并抓取所有分页。
- 设置分页选择器:
- 使用Auto作为分页类型,自动发现并抓取所有分页链接。
- 添加子选择器:
- 提取每个分页页面中的数据,如列表中的项目或文章。
实际操作示例
假设你在抓取一个电商网站,想要提取产品列表,并通过分页选择器遍历所有分页页面,具体步骤如下:
设置分页选择器:
- CSS选择器:
a.pagination-link - pagination type:选择Link以从
href属性中提取分页链接。
- CSS选择器:
设置子选择器:
- 产品名选择器:
h2.product-title - 价格选择器:
span.product-price - 图片选择器:
img.product-image(提取src属性)
- 产品名选择器:
运行抓取任务:分页选择器将遍历每个分页页面,并提取所有页面中的产品信息。


分页选择器的使用注意事项
- 选择正确的分页类型:有些网站的分页按钮是动态生成的,可能无法通过普通的
href属性获取。在这种情况下,选择Scripted link或Auto类型可以帮助更好地抓取分页。 - 延迟设置:当页面加载速度较慢时,设置适当的delay可以确保数据在抓取前完全加载完毕。
- 处理动态加载的页面:如果页面通过点击“加载更多”按钮动态加载内容,使用Click multiple times on next/more button类型可以模拟点击动作,直到页面不再加载新数据。
示例:抓取博客网站的分页文章
假设你在抓取一个博客网站的文章列表,页面通过分页按钮导航至不同页面。你可以使用分页选择器遍历所有分页,提取每个分页中的文章数据。
- 设置分页选择器:
- CSS选择器:
a.next-page - pagination type:使用Link以从
href属性中提取分页链接。
- CSS选择器:
- 添加子选择器:
- 文章标题选择器:
h1.article-title - 文章摘要选择器:
p.article-summary
- 文章标题选择器:
- 运行抓取任务:分页选择器将遍历每个分页页面,提取所有文章标题和摘要信息。
最后感受
在我看来,分页选择器是Web Scraper中必不可少的工具,尤其是处理那些通过分页加载的内容时。无论是电商网站的分页产品列表,还是博客中的分页文章,分页选择器都能帮你高效提取多页数据。通过选择正确的分页类型,你可以应对各种复杂的分页系统,确保抓取任务顺利完成。
如果你需要从分页页面中提取数据,分页选择器是你的最佳选择!




