Web Scraper:如何使用点击选择器从动态加载页面提取数据
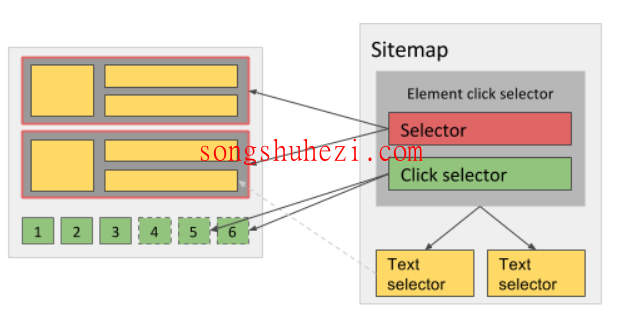
点击选择器 是Web Scraper中的一个工具,用于处理那些需要通过点击按钮加载新数据的动态页面。通过模拟点击分页按钮或“加载更多”按钮,点击选择器可以提取网页上新加载的数据。与普通的元素选择器不同,点击选择器不仅能抓取数据,还能与页面交互,执行点击操作来加载更多内容。
点击选择器的配置选项
1. selector
这是核心配置项,用于选择包含多个数据的父级元素。你需要提供一个CSS选择器来定位需要抓取的数据元素。例如,在电商网站上,产品列表的CSS选择器可能如下:
div.product-item
2. click selector
这个配置项用于指定需要点击的按钮或链接的CSS选择器。比如,如果页面有一个“加载更多”按钮,它的选择器可能如下:
button.load-more
3. click type
- Click Once:点击按钮一次即可加载新元素。如果页面有分页按钮,这种点击类型适合在有多个页面时点击相应的按钮,直到加载完所有页面。
- Click More:如果页面有一个“加载更多”按钮,可以使用这种点击类型。点击按钮后会重复点击,直到页面不再加载新元素。
4. click element uniqueness
用于判断哪些按钮已经被点击,避免重复点击。它可以通过按钮的唯一文本或HTML内容来识别已经点击的按钮。
- Unique Text:按钮文本相同则认为是相同按钮。
- Unique HTML+Text:按钮的HTML结构和文本内容相同则认为是相同按钮。
- Unique HTML:仅通过HTML内容判断按钮是否相同。
- Unique CSS Selector:通过CSS选择器判断按钮是否相同。
5. multiple
勾选此选项,因为你通常会从页面中提取多个数据项。
6. delay
delay选项设置在点击按钮后等待的时间。这是为了确保页面有足够的时间加载新数据,建议设置为2000毫秒或更多,尤其是当页面加载时间较长时。
7. discard initial elements
- Never discard:抓取点击前和点击后的数据。
- Discard when click element exists:只抓取点击后加载的新元素。
- Always discard:总是忽略初始数据,只抓取点击后的新数据(不建议使用)。
使用场景
1. 分页导航
在某些网站中,页面使用分页加载数据,点击下一页按钮即可加载更多内容。使用Click Once类型,你可以模拟点击分页按钮,直到加载所有数据。
使用元素选择器选择产品的父级元素:
div.product-item使用点击选择器选择分页按钮:
a.next-page设置click type为Click Once,确保点击分页按钮以加载新页面内容。
2. 加载更多按钮
很多电商或社交媒体网站会使用“加载更多”按钮来动态加载新数据。使用Click More类型,你可以多次点击“加载更多”按钮,直到页面不再加载新数据。
使用元素选择器选择产品或帖子列表:
div.post-item使用点击选择器选择“加载更多”按钮:
button.load-more设置click type为Click More,点击按钮多次以加载更多内容。
3. 动态加载的评论区
在很多评论区中,评论是通过点击“加载更多评论”按钮动态加载的。使用点击选择器,你可以提取所有评论信息。
使用元素选择器选择评论列表中的每条评论:
div.comment使用点击选择器选择“加载更多评论”按钮:
button.load-more-comments设置click type为Click More,确保所有评论被加载和抓取。
实际操作示例
假设你在抓取一个电商网站,想要提取产品列表的信息,并使用点击选择器来加载更多的产品,步骤如下:
- 设置元素选择器:
- CSS选择器:
div.product-item - multiple:勾选此选项。
- CSS选择器:
- 设置点击选择器:
- CSS选择器:
button.load-more - click type:设置为Click More,确保按钮多次点击以加载更多产品。
- delay:设置为2000毫秒,以确保页面有足够的时间加载新内容。
- CSS选择器:
- 为每个产品添加子选择器:
- 产品名选择器:
h2.product-title - 价格选择器:
span.product-price - 图片URL选择器:
img.product-image(属性选择器,提取src属性)
- 产品名选择器:
- 运行抓取任务:点击选择器将模拟点击“加载更多”按钮,并从页面中提取所有产品信息。
点击选择器的使用注意事项
- 延迟设置:确保设置足够的延迟时间(2000ms或更多),以防止抓取过程在页面加载完成前过早进行。
- 按钮唯一性:根据按钮的特点,选择合适的click element uniqueness,确保按钮不会重复点击。
- 避免无限点击:如果页面没有限制加载更多次数,确保选择正确的click type和click element uniqueness,防止抓取任务陷入无限点击循环。
示例:抓取社交媒体动态加载的内容
假设你在抓取一个社交媒体页面,想要提取用户的帖子列表,并使用点击选择器来加载更多帖子。
设置元素选择器:
- CSS选择器:
div.post - multiple:勾选此选项。
- CSS选择器:
设置点击选择器:
- CSS选择器:
button.load-more-posts - click type:设置为Click More,确保按钮多次点击以加载更多帖子。
- delay:设置为2000毫秒。
- CSS选择器:
为每个帖子添加子选择器:
- 用户名选择器:
span.username - 帖子内容选择器:
p.post-content - 时间选择器:
time.post-time
- 用户名选择器:
运行抓取任务:点击选择器将模拟点击“加载更多”按钮,并提取所有动态加载的帖子。


最后感受
点击选择器是Web Scraper中的一个强大工具,特别适合那些通过按钮点击加载更多数据的页面。无论是分页导航、动态加载的产品列表,还是社交媒体的帖子,点击选择器都能帮你高效提取内容。通过合理配置点击类型和延迟时间,你可以确保抓取过程顺利完成,不会遗漏数据。
如果你需要处理动态加载的内容,点击选择器无疑是你的最佳选择!




