
EasySpider无下一页按钮只有具体页面按钮时的翻页方法(EXEC和EVAL教程)
在一些网页中,翻页操作没有“下一页”按钮,用户只能通过点击具体的页码按钮进行翻页。此时,我们需要编写逻辑来动态调整页码按钮的点击顺序,从而实现自动翻页。本文将以中国地震台网为例,展示如何使用EXEC和EVAL配合实现这种翻页操作。

简单循环点击页码按钮
一种简单的方案是选中页面上的所有页码按钮并循环点击,但这种方式仅适用于固定页数,且可能点击到不相关的按钮(如尾页、首页),因此不是最优解。

EXEC和EVAL配合实现动态翻页
1. 基本思路
为了动态点击页面的页码按钮,我们可以使用EXEC和EVAL配合,实现动态更新页码按钮的XPath。在每次翻页时,程序会根据当前的页码自动调整下一次点击的页码按钮。
步骤概览:
- 定义一个变量
self.page,初始值为2(因为第一页已经点击,需要从第二页开始)。 - 设置翻页操作,并将XPath中的页码部分替换为动态的变量
self.page。 - 每次翻页后,将
self.page的值加1,确保下一次点击的页码正确。
2. 实现步骤
2.1定义自定义变量
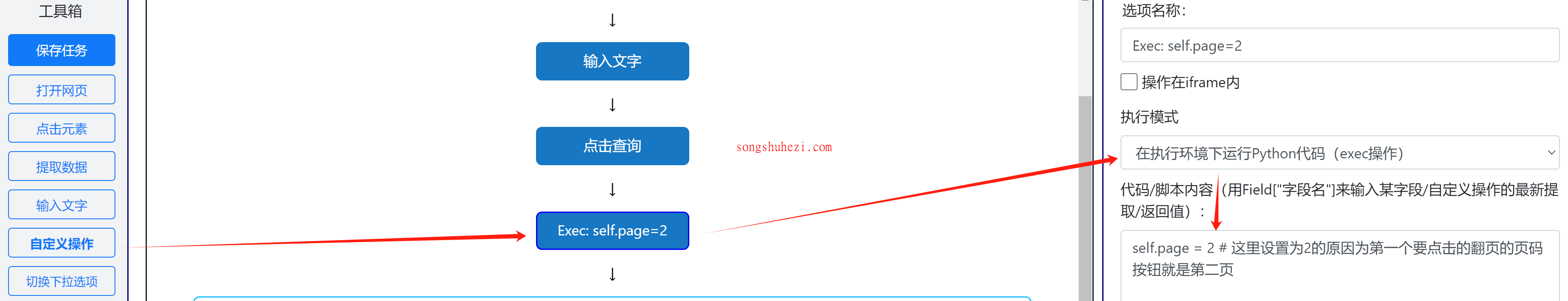
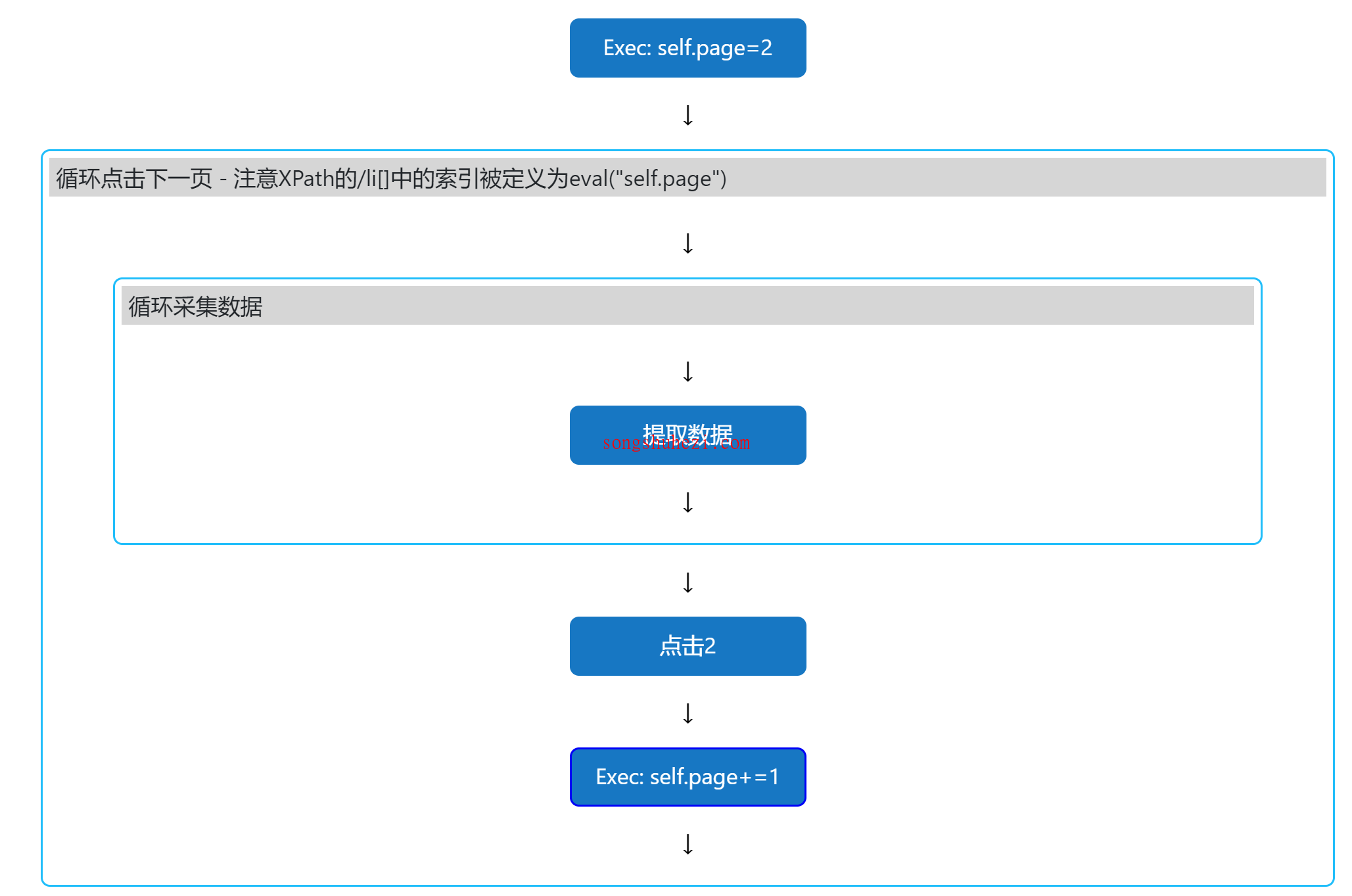
在任务开始时,通过自定义操作定义一个变量self.page,初始值设为2,表示下一次点击的页码是第2页。代码如下:
python
self.page = 2

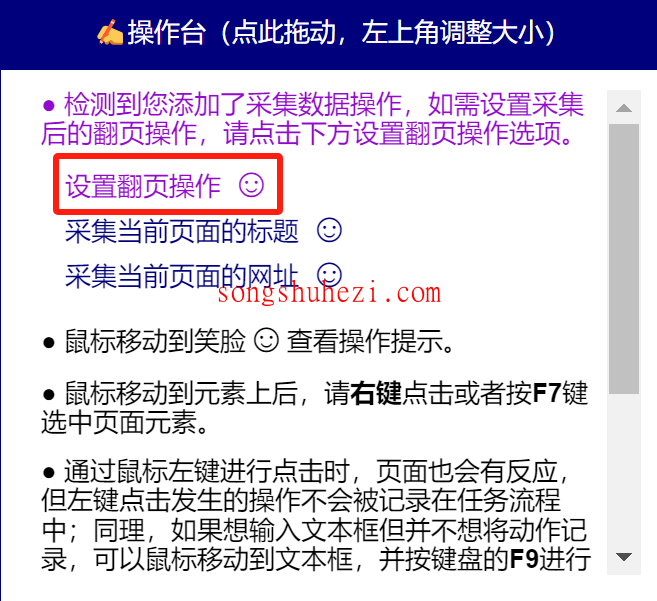
2.2 设置翻页操作
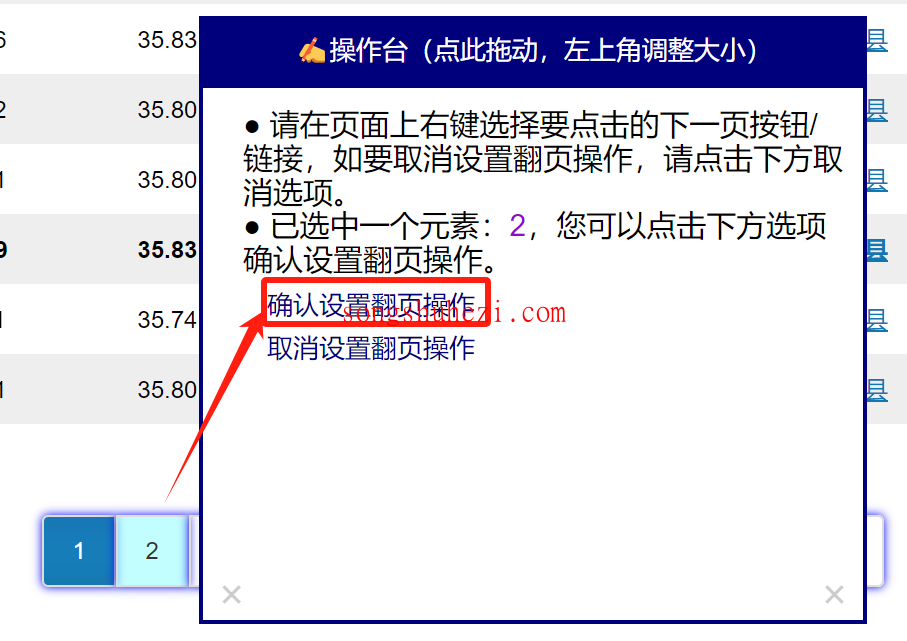
完成数据提取流程后,EasySpider会提示是否设置翻页操作。此时,我们选中第2页的页码按钮,进入翻页设置。



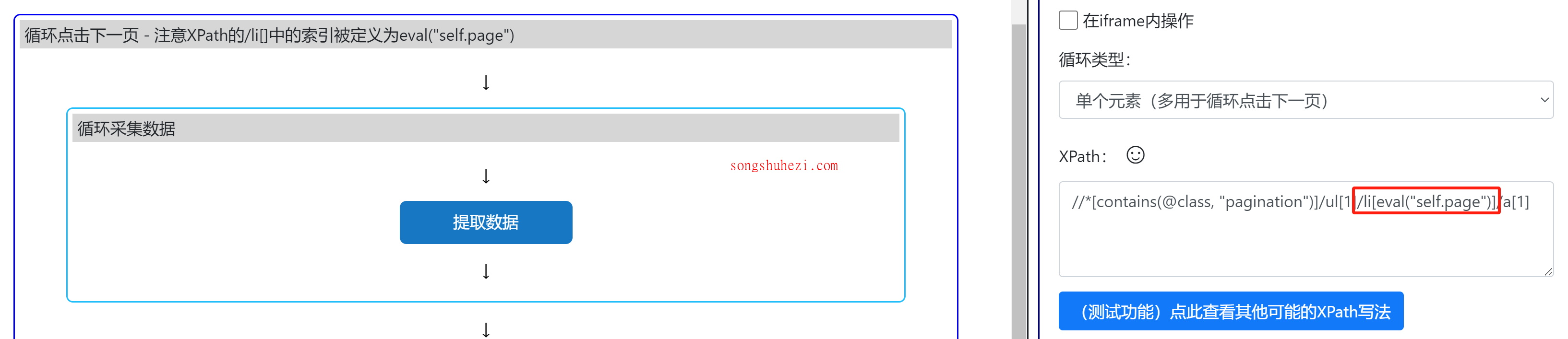
2.3修改XPath
默认的翻页操作会生成一个包含页码的XPath。我们将其中的li[2]部分替换为li[eval("self.page")],使页码能够根据self.page的值动态变化。
javascript
//*[contains(@class, "pagination")]/ul[1]/li[eval("self.page")]/a[1]

4. 动态更新页码
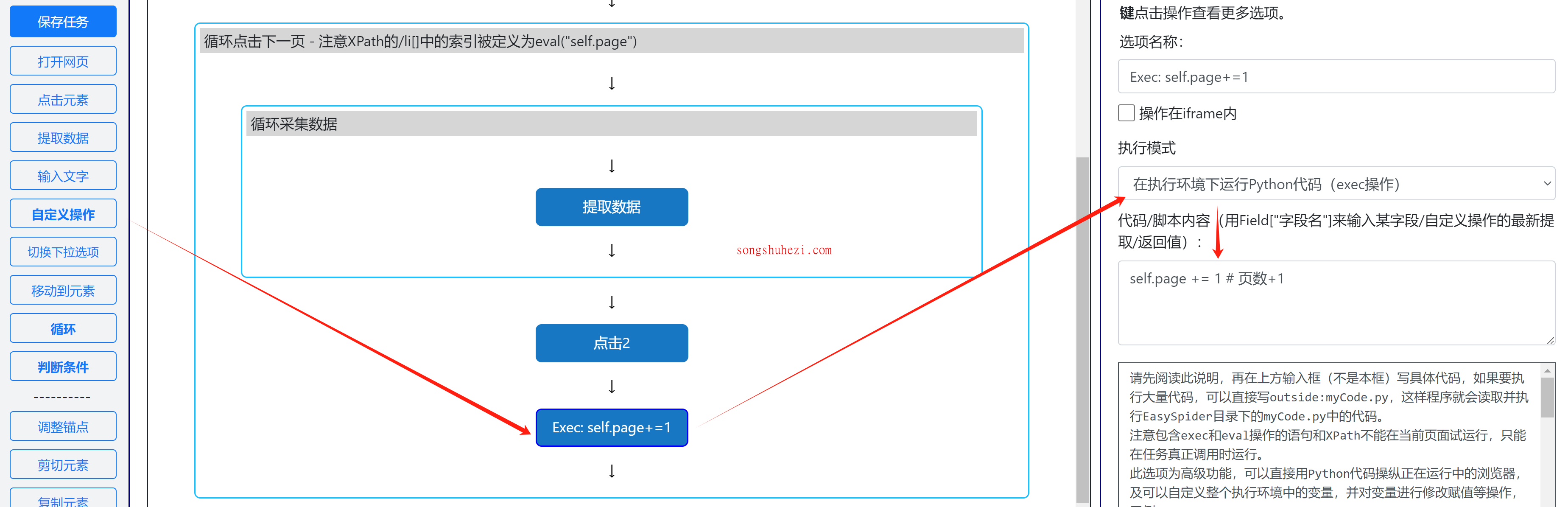
在每次点击翻页按钮后,我们需要更新self.page的值。添加一个自定义操作,类型为EXEC,代码如下:
python
self.page += 1
这将确保下一次点击的XPath指向下一页的页码按钮。

3. 页码结构变化时的特殊处理
在某些网站中,不同页码的HTML结构可能会发生变化。例如,在中国地震台网,第一页到第二页的页码结构不同于后续页码。因此,翻页逻辑需要进行特殊处理:
特殊情况处理示例:
python
# 对于中国地震台网,当从第一页翻到第二页时,页码结构发生变化。
if self.page == 2:
self.page += 3 # 第二页开始,页码3对应的是第5个元素
else:
self.page += 1 # 从第三页开始,页码只需递增1
根据实际情况,你可以修改逻辑,以适应不同的网站结构。
完整流程
- 定义变量:在任务开始时,定义
self.page,初始值为2。 - 设置翻页操作:通过设置翻页操作,修改XPath为动态值
li[eval("self.page")]。 - 更新页码:每次翻页后,将
self.page的值+1,或根据页面结构的变化进行特殊处理。

通过EXEC和EVAL配合使用,我们能够动态调整翻页按钮的XPath,解决了没有“下一页”按钮的翻页问题。这种方法在页面结构复杂、无法使用固定XPath时尤其有效。你可以根据不同网站的需求,灵活调整代码,确保自动化任务的流畅执行。




