Trae如何下载安装?
你是不是刚听说 Trae 这款神器,想赶紧试试?别急,安装和初始设置其实一点都不复杂,跟着我一步步来,分分钟搞定。
第一步:安装并启动 Trae
首先呢,我已经把安装包都整理到网盘了,获取方法放到文末了,大家把安装包下载下来,安装到你的电脑里。安装完成后,直接启动 Trae。第一次打开的时候,你会看到一个欢迎页面,不用紧张,直接点击“开始”按钮,就进入初始配置流程了。

第二步:选择主题和语言
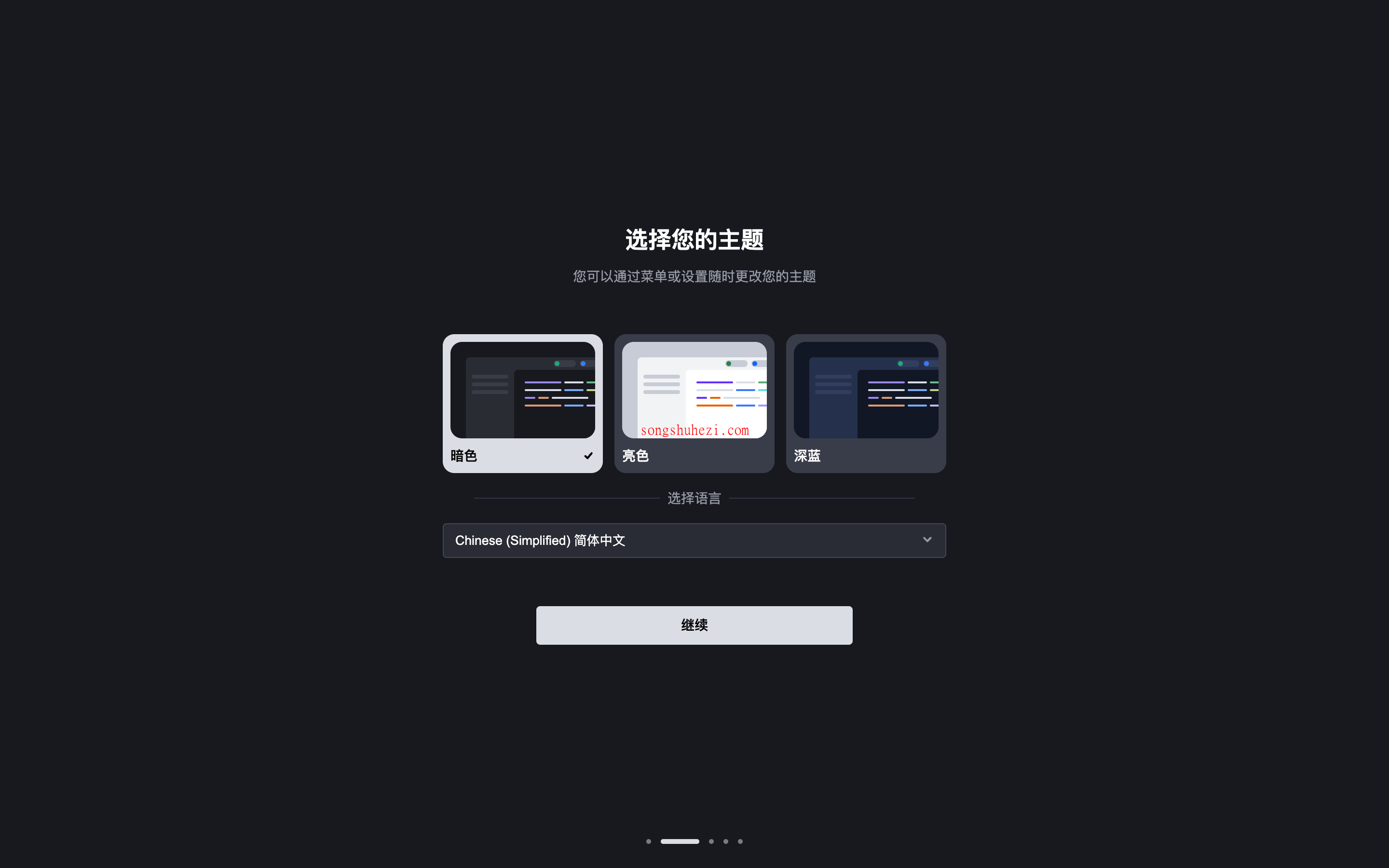
接下来,Trae 会让你选择主题和显示语言。主题有三种选项:暗色、亮色和深蓝。喜欢护眼的可以选暗色,喜欢清爽的可以选亮色,深蓝嘛,适合那些喜欢点酷炫风格的。

语言的话,目前支持简体中文和英文,咱们中文用户当然选简体中文啦。如果后续想换主题或者语言,也可以在设置中心随时调整。
选好后,点击“继续”按钮,进入下一步。
第三步:从 VS Code 或 Cursor 中导入配置
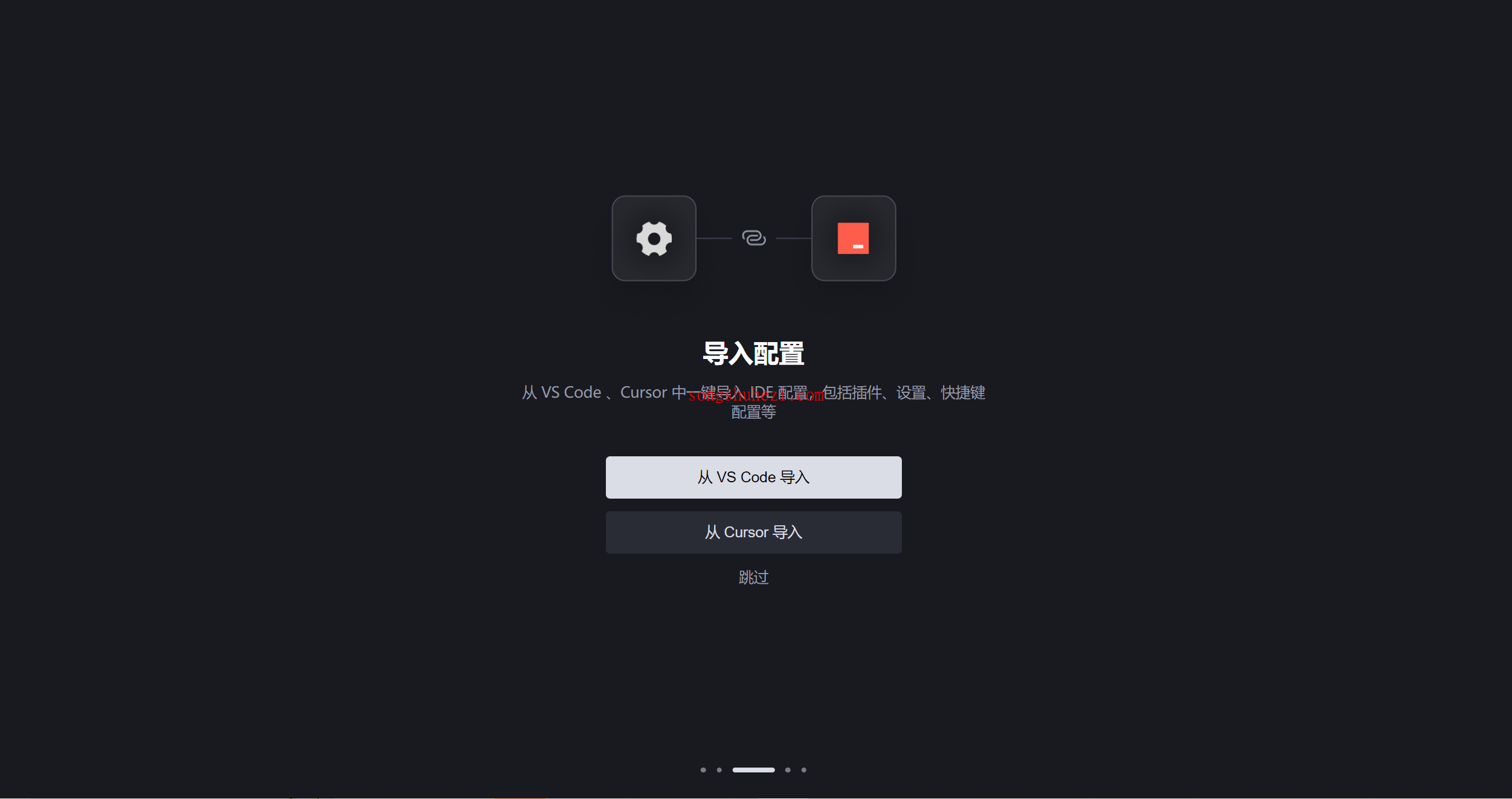
如果你之前用过 VS Code 或 Cursor,而且已经配置了一些插件、快捷键啥的,这一步就超方便了。直接点击“从 VS Code 导入”或者“从 Cursor 导入”按钮,Trae 会把这些配置一键同步过来。这样你从旧 IDE 切换到 Trae,完全不用重新设置,省时又省力。

第四步:添加 Trae 的命令行工具
这一部分是给喜欢用终端的小伙伴准备的。安装 Trae 的命令行工具后,你可以直接在终端里用命令操作 Trae,比如:

- 输入
trae,可以快速打开 Trae; - 输入
trae my-react-app,可以直接用 Trae 打开某个项目。
点击“安装 trae 命令”按钮,按提示完成授权流程就行了。
第五步:登录账号
要想用 Trae 的 AI 功能,得先登录账号。Trae 提供了三种登录方式:Google 账号、GitHub 账号和邮箱登录。如果你还没有账号,可以直接注册一个。

点击“登录”按钮,然后按照页面提示完成登录流程。登录成功后,你就会进入 Trae 的主界面,这时候 IDE 已经可以用了。
第六步:开始使用 Trae
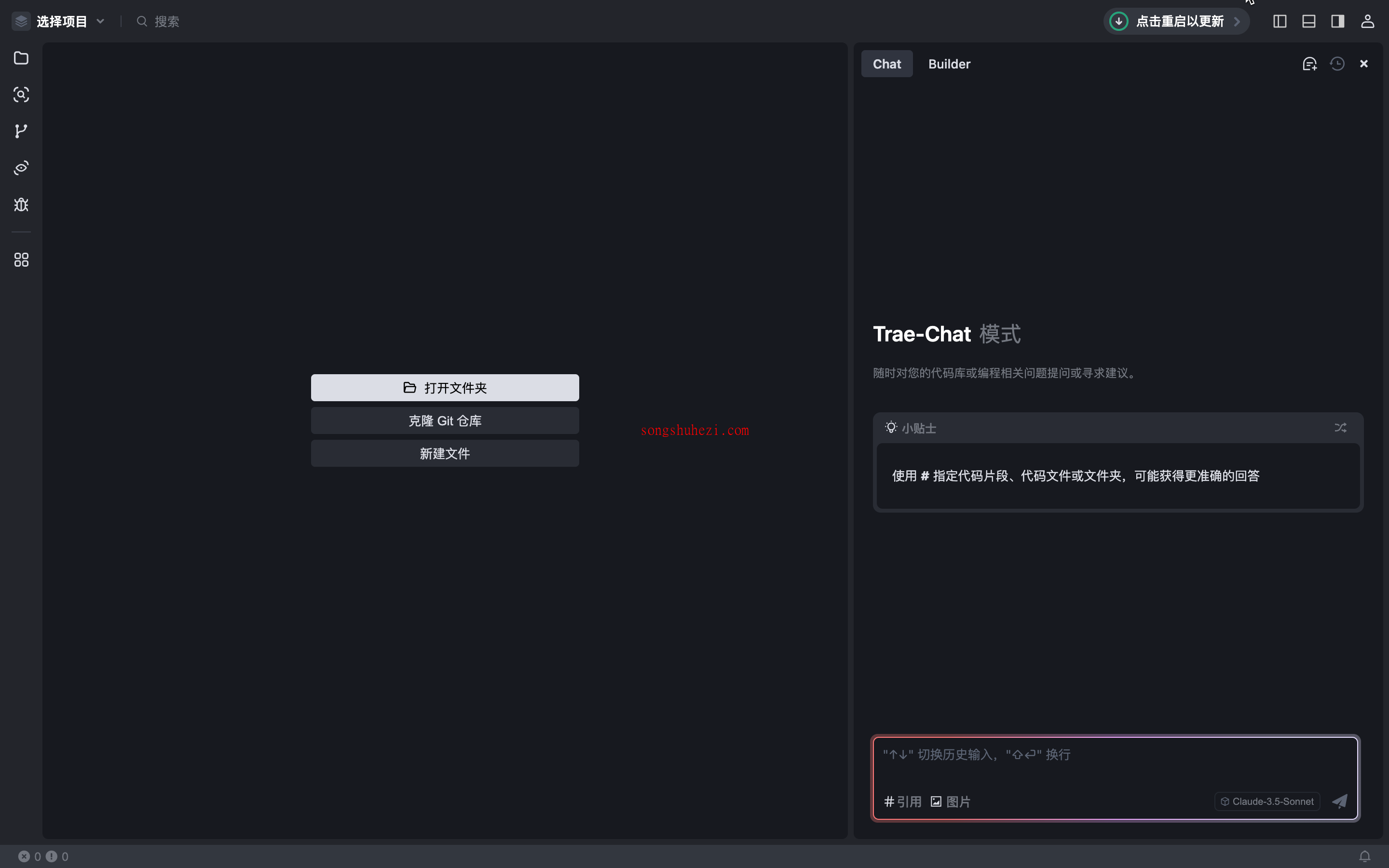
一切准备就绪,现在就可以开始用 Trae 开发项目啦!你可以:
- 打开已有的项目,或者直接克隆 Git 仓库;
- 试试 Trae 的 AI 助手,从 0 到 1 创建一个新项目。
具体怎么操作,可以参考 Trae 的《管理项目》和《Builder》文档。
相关资源获取
为了方便大家,这里我已经把各个平台的安装包都整理到网盘了,大家自行下载就好。

网盘链接: https://pan.quark.cn/s/6788b5a84b85
最后
整个安装和初始设置流程真的不复杂,基本就是点点按钮、选选选项,搞定后就可以体验 Trae 的强大功能了。尤其是导入配置和命令行工具这两步,真的很贴心,能让你无缝切换到 Trae。如果你是个编程爱好者,或者想试试 AI 助手带来的效率提升,那就赶紧装一个 Trae 吧!




